На первый взгляд растровые и векторные карты выглядят одинаково, на самом же деле при их использовании становится ясно, что они решают разные задачи, имеют различные достоинства и недостатки. О них, а так же о движках, которые работают на базе двух этих типов карт, мы и поговорим.
Цифровые карты, к которым относятся растровые и векторные карты, построены на основе геоинформационной системы (ГИС). На них накладываются геоданные различных объектов: кафе, магазинов, бизнес-центров, жилых домов и т.д.
На сегодняшний день растровые карты являются более распространенными, поскольку технология давно на рынке. Движок Leaflet, который работает на основе этих карт, используют более 160 тыс. сайтов в мире. Растровые карты построены по технологии tiles, то есть клеток. Поэтому они собственно и прогружаются картинками, которые заранее нужно загрузить блоками в определенном порядке. Эти карты становятся более детализированными при увеличении масштаба, и менее детализированными при уменьшении.
Векторные карты - более новая технология, работающая при помощи бинарных кодов, которые генерируются динамически. Соответственно, изменения, которые нужно внести, делаются на лету, поэтому и скорость работы с векторными картами в разы выше, чем у растровых. Движок Mapbox, который работает на векторных картах, используют Facebook, Foursquare, The Weather Channel и другие крупные компании.
Перейдем к деталям – плюсам и минусам типов карт.
Основное достоинство растровых карт в том, что картинки, из которых они состоят, могут сжиматься или увеличиваться до нужных размеров, то есть с ними достаточно легко работать с десктопа и с телефона. Загружаются они на сервере, то есть у компании-пользователя нет проблем с производительностью.
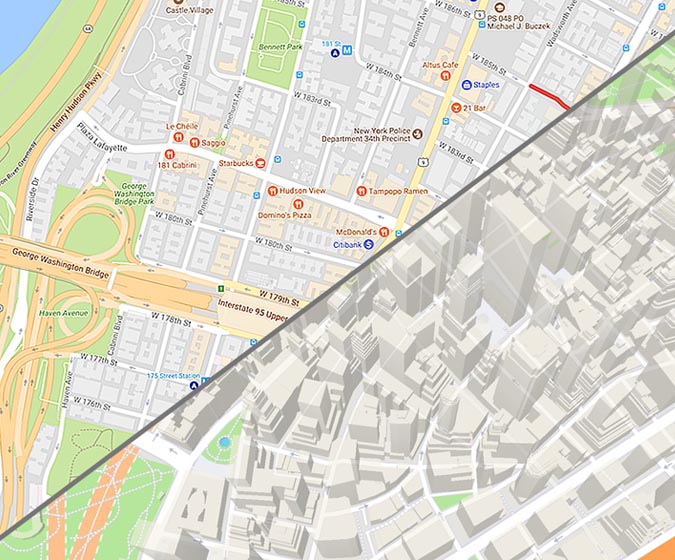
 На фото растровая карта на движке Leaflet
На фото растровая карта на движке Leaflet
Векторные карты, помимо того, что их можно очень быстро менять, хороши тем, что имеют плитки очень маленького размера и это делает их идеальными для потоковой передачи и работы в офлайн-режиме. Важно еще то, что масштаб карт увеличивается и уменьшается плавно без задержек отрисовки.
Что касается минусов, то в случае с растровыми картами нет возможности настраивать или добавлять новые стили, менять метки, показывать и скрывать объекты в приложении. Ну и при масштабировании или перемещении карты на экране появляются пустые области, то есть требуется некоторое время, чтобы загрузить необходимые клетки.
Недостаток векторных карт в том, что поскольку рендеринг происходит на стороне клиента, то это может привести к тому, что на устройствах с небольшой скоростью работы их производительность снижается. А на некоторых устройствах визуализация бывает некорректная или слишком медленная. Кроме того, не все SDK для векторных карт имеют мобильную версию.
Теперь поговорим о движках для растровых и векторных карт Leaflet и Mapbox.
Leaflet - это open-source проект, написанный на языке JavaScript. Общий вес исходного файла всего лишь 30KB gzipped JS-кода, однако, он содержит все необходимые инструменты для создания онлайн-карт. Ядро Leaflet не поддерживает векторные карты, но совместимо с CARTO, Mapbox, Google Maps и многими другими сервисами.
Кроме того, он имеет очень большую библиотеку и исходный код доступен для всех, поэтому можно добавлять настройки, которые нравятся. Пользователи могут начать разработку карты, скопировав и вставив из руководства QuickStart. Leaflet работает на большинстве устройств, а поскольку комьюнити включает больше 600 участников, обновления выпускаются каждые полгода.
Однако разработчикам, которые работают с этим движком, нужно знать JavaScript, для настройки может быть придется использовать ГИС, например, QGIS. В некоторых случаях за базовые слои Leaflet взимается плата. Официальная документация содержит только базовые примеры, поэтому пользователям приходится искать в интернете дополнительные примеры.
Mapbox - платный сервис, хотя базовые функции бесплатные. По некоторым оценкам он является лучшим движком карт после Google Maps, подходит для веб- и мобильных приложений. С помощью этого решения можно создавать нативные приложения для IOS и Android. Mapbox позволяет быстро подгружать карты благодаря кастомной генерации фрагментов и оперативно их редактировать. Дефолтные настройки карты удобные и визуально приятные.
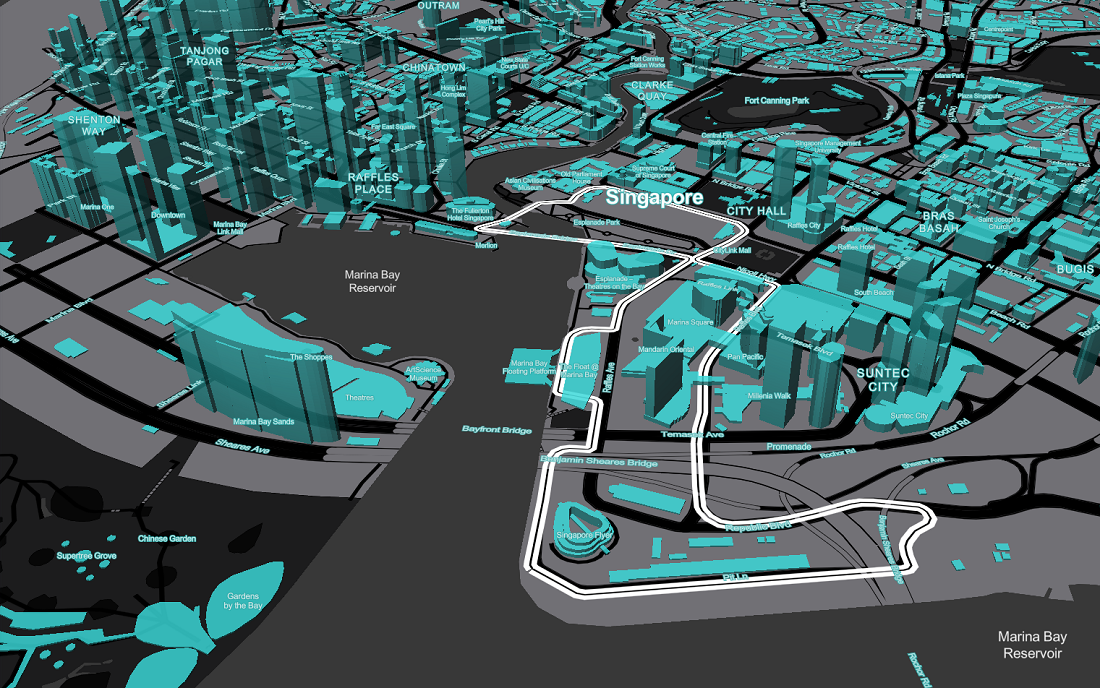
 На фото векторная карта на движке Mapbox
На фото векторная карта на движке Mapbox
Конечно же, у Mapbox есть и минусы. Например, его успех ограничен в работе с малыми картами или проектами, а строгая стандартизация данных может создать сложности в работе. Для того, чтобы использовать Mapbox необходимо знать и использовать ГИС, те же - ArcGIS и QGIS.
Несмотря на все это, Мapbox превосходен при работе с большим набором данных, в этом и заключается его основная ценность.